[키노트 강좌] 마스크를 이용한 이미지 자르기

키노트에서 이미지를 원하는 크기와 모양으로 잘라 넣고 싶은 경우, 포토샵과 같은 이미지 에디터를 사용하지 않고 간단히 '마스크'를 사용해 넣을 수 있습니다.

파워포인트의 자르기와 같은 기능으로 '크롭' 아이콘 모양(이미지 에디터도 거의 동일)을 하고 있습니다. 아쉽게도 파워포인트 만큼 많은 모양이 있지는 않지만, 충분히 키노트용으로 사용할 수 있습니다.
이미지 마스크로 자르기

원하는 이미지를 간단히 마우스로 '드래그 앤드 드롭'과 메뉴에서 '삽입>선택'을 해 슬라이드(페이지)에 추가합니다.
※설명을 하기 위해 여러 가지 이미지가 한 장에 들어 있는 이미지를 넣었습니다.


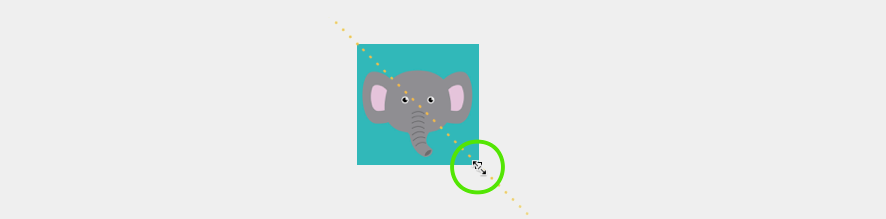
이미지를 마우스로 '두 번 클릭' 또는 오른쪽 마우스 클릭 메뉴에서 '마스크 편집'을 누르면, 마스크 편집과 이미지 크기 조절을 할 수 있는 작은 팝업 메뉴가 나타납니다.

마스크 편집 가능 부분은 검은 점과 점선으로 표시가 되며, 마스크의 나머지 부분은 흐리게 표시가 됩니다.
검은 점을 이용해 원하는 크기로 조정 후 마우스 클릭 상태(손 모양 마우스 포인트)에서 이미지를 이동해 위치를 잡아 줍니다.

위치를 잡고 엔터를 치면 마스크가 완료됩니다. 마스크 이후에 원하는 크기로 조절을 합니다.
만약 위치가 마음에 들지 않거나 다른 이미지를 선택해주고 싶은 경우는 이미지를 두 번 클릭 또는, 오른쪽 마우스 메뉴에서 '마스크 편집'을 선택해 수정하시면 됩니다.
애플 키노트 마스크 종류

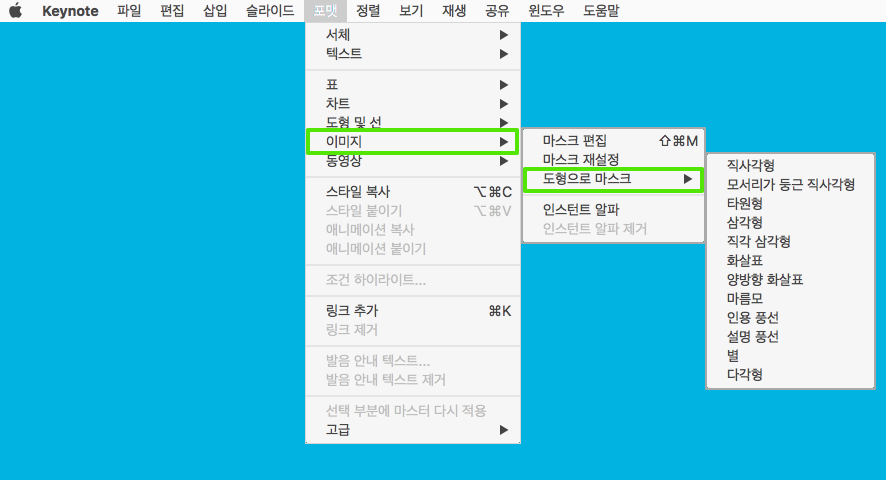
다른 모양의 마스크를 사용하기 위해서는 '포맷 > 이미지 > 도형으로 마스크' 메뉴에서 선택해 사용할 수 있습니다.

위 이미지에 박스로 체크되어 있는 마스크는 모양을 수정 가능한 마스크 종류로 '녹색 점'을 이용해 모양을 수정할 수 있습니다.
MS 파워포인트보다는 종류가 많지 않지만, 꼭 필요한 모양만 있어서 디자인 응용, 사용에는 큰 문제는 없습니다. 그래도 좀 다양하게 지원해 주었으면 하는 아쉬움은 있습니다.
응용 보기
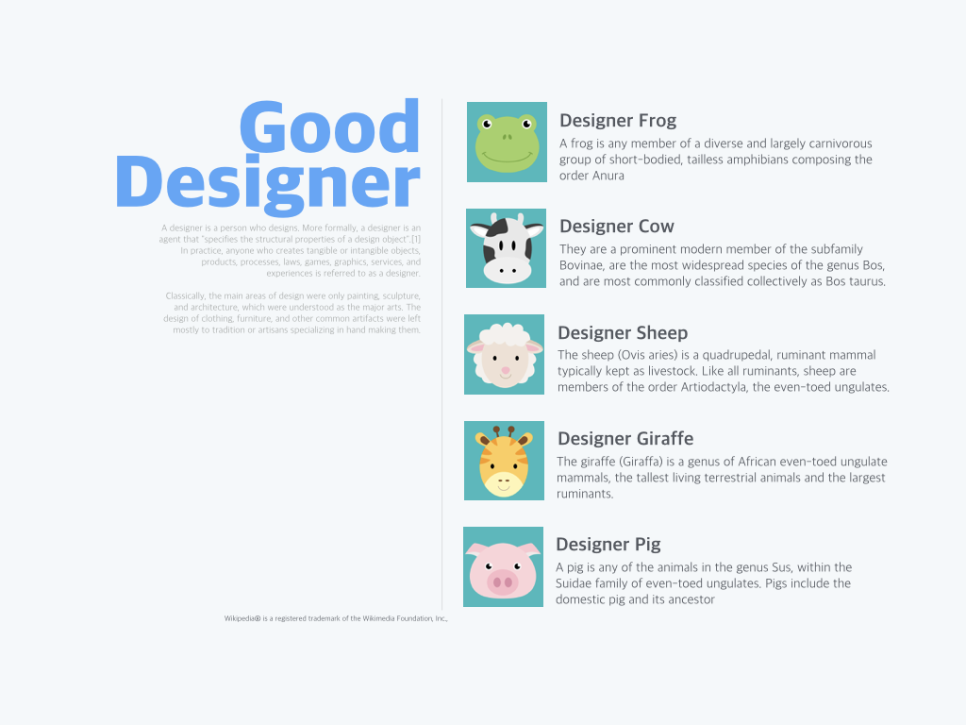
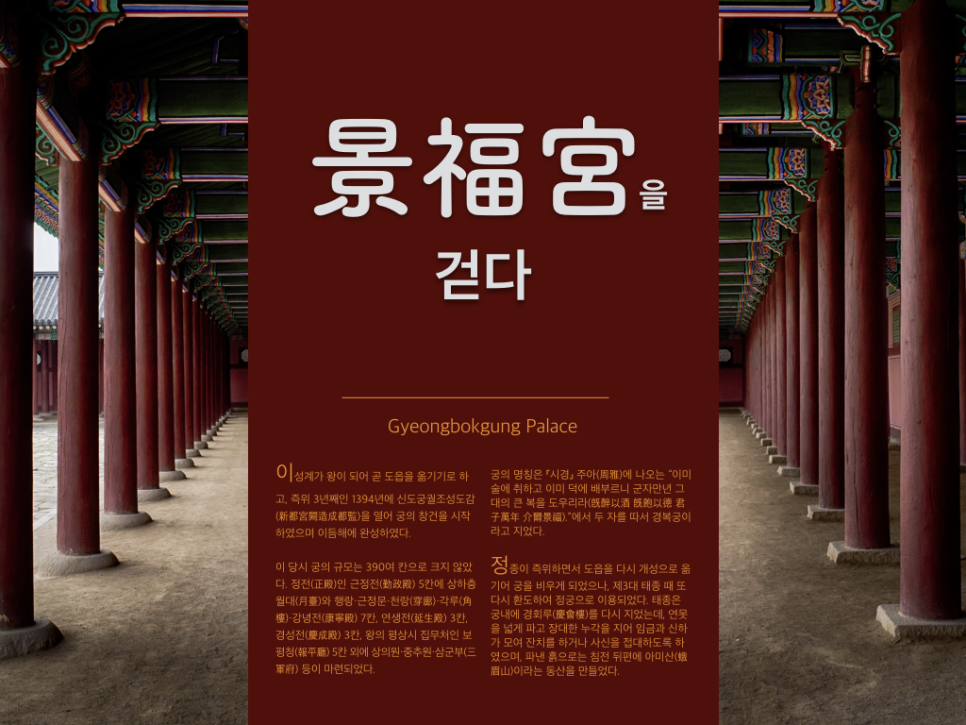
마스크를 이용한 응용 샘플입니다. 간단하게 인포그래픽, 디자인 페이지, 사진 크롭 등을 이미지 에디터를 거치지 않고 빠르게 작업을 할 수 있습니다. 간단하게 제작한 것이니 참조만 해주시면 되겠습니다.^^




Image Source : freepik
Keynote Design & Photo : UMzzang
본 내용은 키노트 11.1 버전을 기준으로 하고 있습니다.
