
이번에는 모바일 기기나 컴퓨터의 환경설정에서 사용되는 ON/OFF 스위치를 만들어 보겠습니다. 검색을 통해 오픈 소스 이미지들이 많이 있긴 한데요. 저는 디자이너이니 만들어 보도록 하겠습니다.^^
ON 스위치 만들기


도형에서 회색 그라디언트 스타일 중 '모서리가 둥근 직사각형'을 선택합니다.

크기를 너비:300pt / 높이:100pt / 모서리 반경:50pt 로 변경합니다.


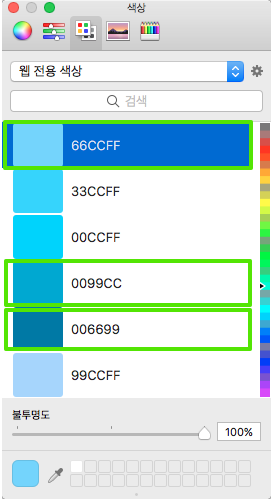
'고급 그라디언트 채우기'를 선택하고 반전(또는 각도:90도)으로 변경 후 색상표에서 '웹 전용 색상'을 선택, 오른쪽부터 차례대로 푸른색을 넣습니다. 안쪽 그림자 효과를 주기 위해 가장 왼쪽에 있는 색과 중간색은 최대한 왼쪽으로 가깝게 붙입니다.
TIP:그라디언트 색상 추가는 그라디언트 색상 바에 가깝게 마우스 포인트를 가져가면 포인터에 + 표시가 됩니다.

도형에서 회색 그라디언트 타원형을 선택, 크기를 너비:85pt/높이:85pt 로 변경을 하고, 위치는 모서리가 둥근 직사각형 오른쪽 끝에 완전히 붙지 않도록 합니다. 키노트는 도형이 움직일 때 팝업으로 위치를 알려줌으로 보면서 적당한 간격으로 이동합니다.(약7pt)
TIP:크기에서 비율 유지를 선택하면, 한쪽만 변경해도 동시에 너비와 높이가 비율을 유지한 채 변경이 됩니다.

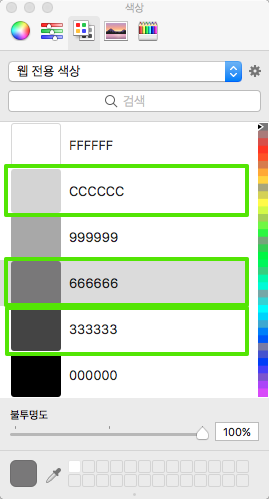
타원형 그라디언트 기본값이 어두우니 밝게 색을 변경합니다. 그림자는 적용된 기본값으로 놔둡니다.

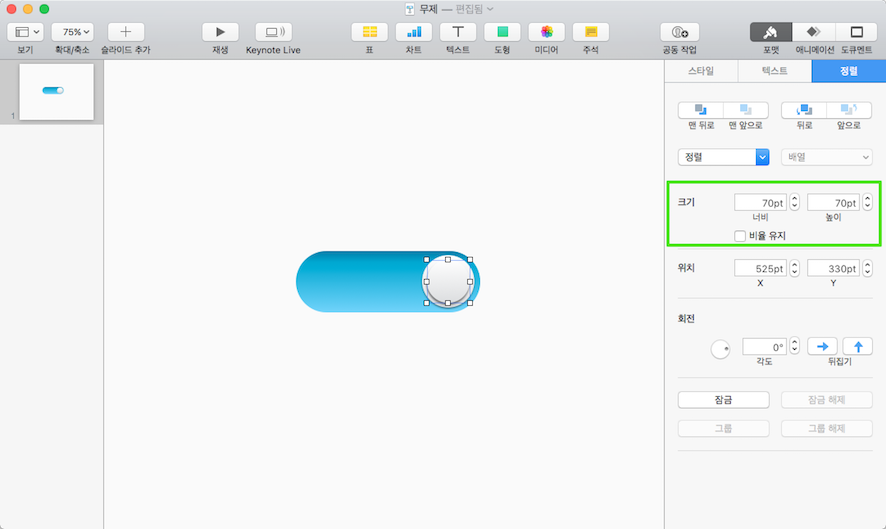
버튼에 입체감을 주기 위해 작은 타원형을 하나더 추가합니다. 크기는 너비, 높이:70pt 로 변경합니다.

작은 타원형의 그라디언트를 위는 어둡고 아래로 밝게 반전(또는 각도:90도)시킵니다. 위치는 큰 타원형 가운데 놓습니다.
그림자는 없음으로 합니다.
※ 키노트는 스냅이 자동으로 잘 잡힙니다.

텍스트 'ON'을 왼쪽으로 적당히 위치해 마무리합니다.
좀 입체감이 있는 '환경 설정 스위치' 디자인이 되었습니다. ON을 만들었으니 OFF도 만들어 보도록 하겠습니다.
OFF 스위치 만들기

ON 스위치 전체를 선택해 복사합니다. 버튼들을 그룹으로 묶어 왼쪽 끝으로 이동을 합니다. 완전히 붙이지 말고 적당하게 떨어지게 합니다. 텍스트는 오른쪽에 위치하도록 합니다.


텍스트 ON을 OFF로 바꿉니다.
ON/OFF 환경설정 스위치 완성!
검색을 통한 무료 이미지도 좋지만, 키노트를 연습해 멋진 자신만의 환경설정 스위치 디자인을 만들어 보시기 바랍니다.
본 내용은 키노트 11.1 버전을 기준으로 하고 있습니다.
'키노트' 카테고리의 다른 글
| [키노트 강좌] 도형 채우기 이해하기 (0) | 2024.02.15 |
|---|---|
| [키노트 강좌] 스마트 워치 디자인하기 (0) | 2024.02.08 |
| [키노트 강좌] 도형 합치기(연합)및 응용 (1) | 2024.02.03 |
| [키노트 강좌] 마스크를 이용한 이미지 자르기 (0) | 2024.01.26 |
| [키노트 강좌] 이미지 '인스턴트 알파'로 배경 투명하게 따기 (1) | 2024.01.22 |




