
이번에는 키노트에서 스마트 시계 만들어 보도록 하겠습니다. 스마트 시계를 만들어 위와 같은 이미지의 인포그래픽 디자인 등에 아주 유용하게 활용할 수 있습니다.
우선 스마트 시계의 기본 디자인을 생각합니다. 저는 원형 스마트 시계를 생각했기 때문에 타원형 4개를 이용해 시계를 만들어 보도록 하겠습니다. 처음 디자인을 하신다면 원, 삼각, 사각형에서 구상하시면 빠르게 작업하실 수 있습니다.
타원형 3개로 원형 스마트 시계 베젤 만들기

도형에서 타원형을 선택합니다. 크기는 '너비, 높이:300pt'로 잡아 줍니다.

스타일에서 '그라디언트 채우기'를 위쪽에 흰색 아래쪽에 옅은 회색을 넣어주고 '그림자 없음'을 선택합니다.

처음 타원형을 복사해 붙여넣기를 합니다. 크기는 '너비, 높이:250pt'로 합니다.

스타일에서 그라디언트 채우기 아래 화살표( ↕ )를 클릭해 반전해 입체감을 만들어 줍니다.

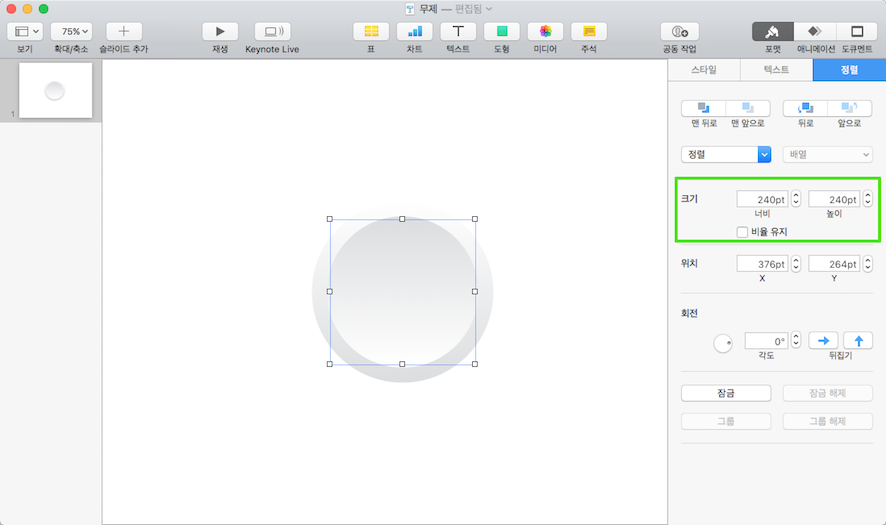
또다시 3번째 타원형을 복사해 크기를 '너비, 높이:240pt'로 해줍니다.

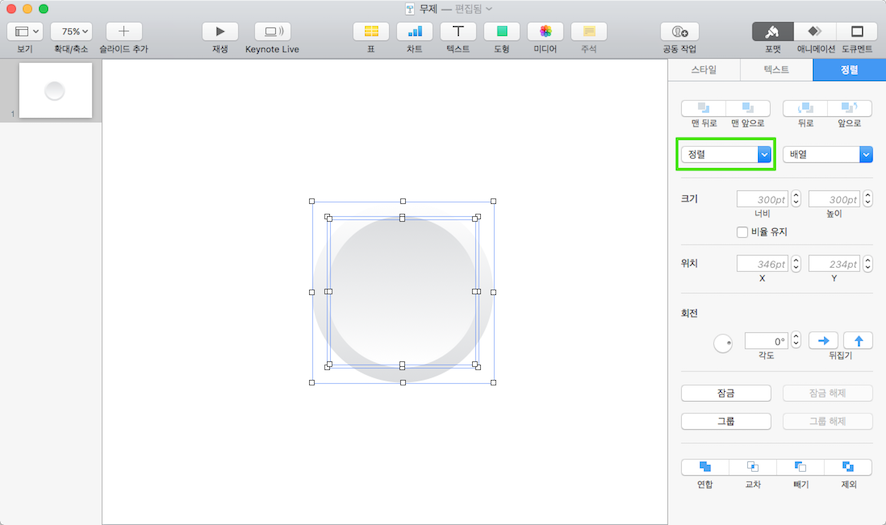
3개의 타원형을 모두 선택하고 '정렬 ->가운데'를 선택해 정렬해줍니다.
※ 또는 오른쪽 마우스 클릭해 '대상체 정렬 -> 가운데'를 선택해도 됩니다.

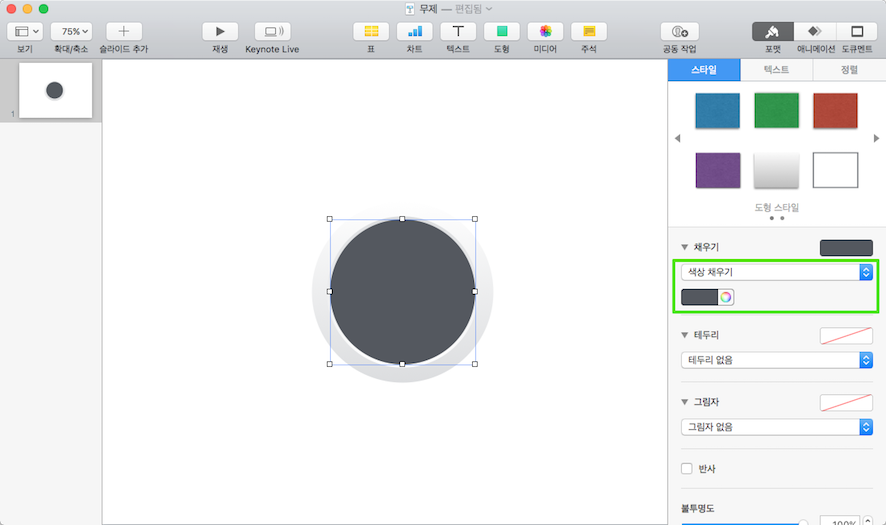
마지막 3번째 작은 원이 디스플레이로 '색상 채우기'에서 가장 진한 회색을 선택해 줍니다. (원하는 색으로 해도 됩니다.)
작은 원으로 시계 용두(컨트롤 버튼) 만들기

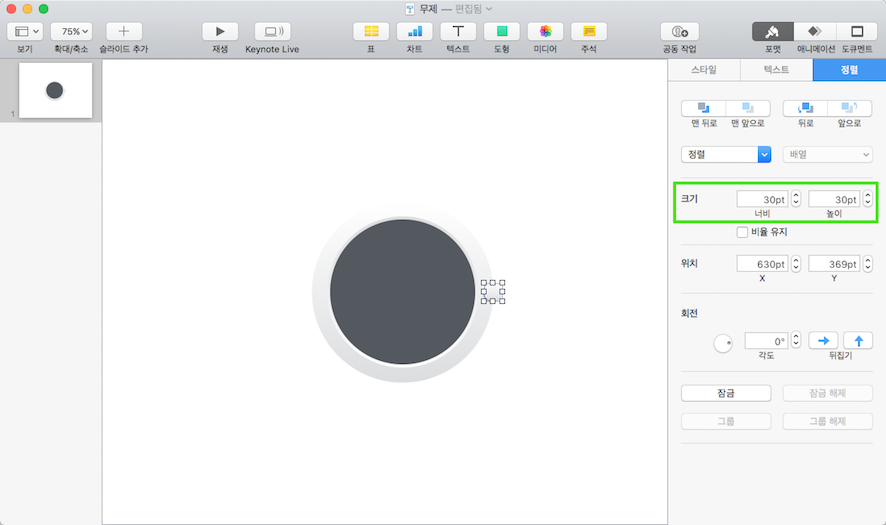
타원형을 만든 후 크기를 '너비, 높이:30pt'로 정해 줍니다.

시계줄 만들기

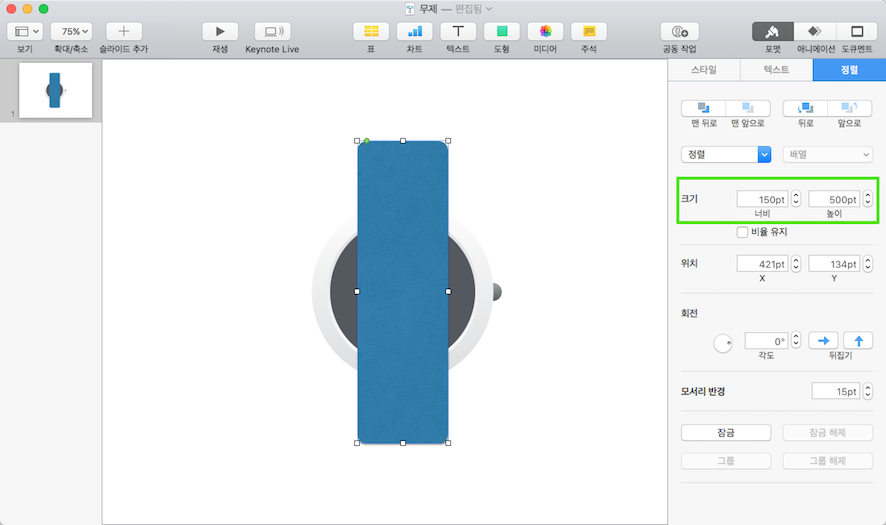
'모서리가 둥근 직사각형'을 생성해 줍니다. 크기는 '너비:150pt / 높이:500pt' 정도로 잡아줍니다. 줄을 더 얇게 하고 싶다면 '너비'에서 조절하면 됩니다. 모서리 반경은 '15pt'로 하고, 시계 베젤에 맞추어 정렬을 가운데로 합니다.

위치를 맨 뒤로 옮기고 '고급 이미지 채우기'를 선택, 원하는 색으로 지정해 줍니다. 저는 이미지를 키노트에서 자동으로 지정해 주는 노이즈 이미지로 해주었는데요. 원하는 텍스쳐가 있다면 선택해 넣을 수 있습니다.
( 고급 이미지는 선택사항으로 단색, 그라디언트로 대처해도 됩니다.)
※ 고급 이미지 채우기 부분은 추후에 강좌로 설명해 드리도록 하겠습니다.
완성 및 추가 팁

원하는 글씨를 입력하여 완성합니다. 이제 좀 스마트 시계다운 디자인이 나왔는데요. 디스플레이가 좀 더 입체감을 원하신다면 아래에 팁을 참조해 주시기 바랍니다.
TIP

디스플레이 입체감을 주기위해서 타원형 하나를 추가 합니다. 크기는 '너비, 높이:230pt'로 합니다.
그리고 '고급 그라디언트 채우기'에서 왼쪽, 오른쪽 색상 포인트를 흰색으로 합니다.
오른쪽 색상 포인트는 '색상표'에서 불투명도를 '0%'로 잡고 각도를 '300도'로 잡습니다.
※ 또는 도형을 선택, 녹색 점을 이용해 그라디언트 크기와 방향을 잡을 수 있습니다.

완료! 이제 좀 입체감 있는 스마트 시계가 완성되었습니다. 제가 봐도 원과 사각형만 이용해 만들었지만 멋진 디자인이 나왔네요.^^ 키노트를 10분만 활용해 자신만의 멋진 디자인을 만들어 보시기 바랍니다.
본 내용은 키노트 11.1 버전을 기준으로 하고 있습니다.
'키노트' 카테고리의 다른 글
| [키노트 강좌] 텍스트 마스크 흉내 내기 (0) | 2024.02.16 |
|---|---|
| [키노트 강좌] 도형 채우기 이해하기 (0) | 2024.02.15 |
| [키노트 강좌] 환경 설정 스위치 만들기 (0) | 2024.02.06 |
| [키노트 강좌] 도형 합치기(연합)및 응용 (1) | 2024.02.03 |
| [키노트 강좌] 마스크를 이용한 이미지 자르기 (0) | 2024.01.26 |




