
이번 강좌는 키노트에 없는 기능을 편법을 사용해 '텍스트 마스크'를 흉내 내보도록 하겠습니다. 파워포인트에서는 텍스트를 도형화시켜 병합, 빼기 등을 할 수 있는 기능이 있는데요. 애플 키노트에서는 텍스트는 순수하게 사용하라는 의미인지 같은 기능이 없습니다. 그래서 편법으로 비슷하게 만들어 보도록 하겠습니다.
※ 포토샵과 같은 이미지 에디터 툴이 있는 경우에는 툴을 이용해 만들어 사용하시는 것이 퀄리티도 좋고 편할 수 있습니다. 이 강좌는 디자인 에디터 툴이 없거나 다루기 어려운 디자인 초보자 분들을 위한 강좌입니다.
텍스트 빼기
파워포인트에서 사용하는 일명 '텍스트 빼기'를 해보겠습니다. 텍스트 빼기는 글씨를 도형(Shape)으로 인식시켜 다른 도형에서 글씨 모양을 빼는 것을 말하는 데요. 글씨 모양을 투명하게 해서 안쪽에 이미지나 원하는 텍스쳐를 넣을 수 있습니다.

우선 첫 번째 슬라이드 배경에 원하는 색(단색)을 넣습니다.

원하는 글자와 서체를 선택합니다. 최대한 굵은 텍스트에 라운드가 없는 것을 권장합니다. 글씨 색은 흰색을 선택하고 '간격'은 최대한 붙이는 것이 디자인적으로 보기 좋습니다.


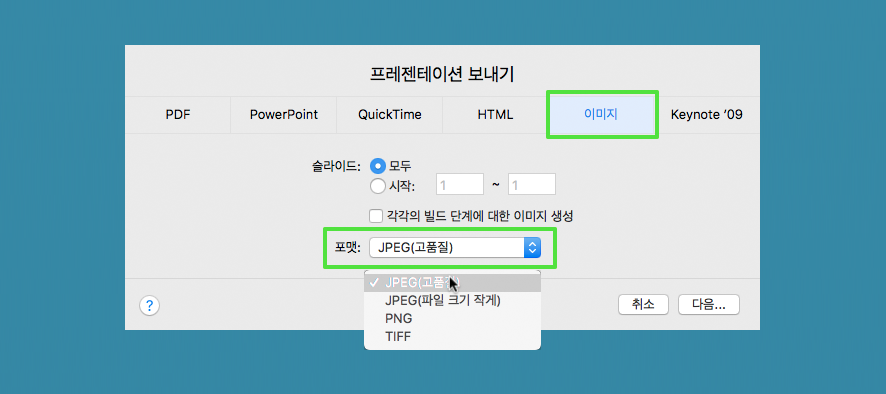
전체를 '파일▶다음으로 보내기▶이미지▶JPEG(고품질) 또는 PNG' 이미지로 저장합니다.

새로 슬라이드를 추가하고 저장한 이미지를 불러옵니다.

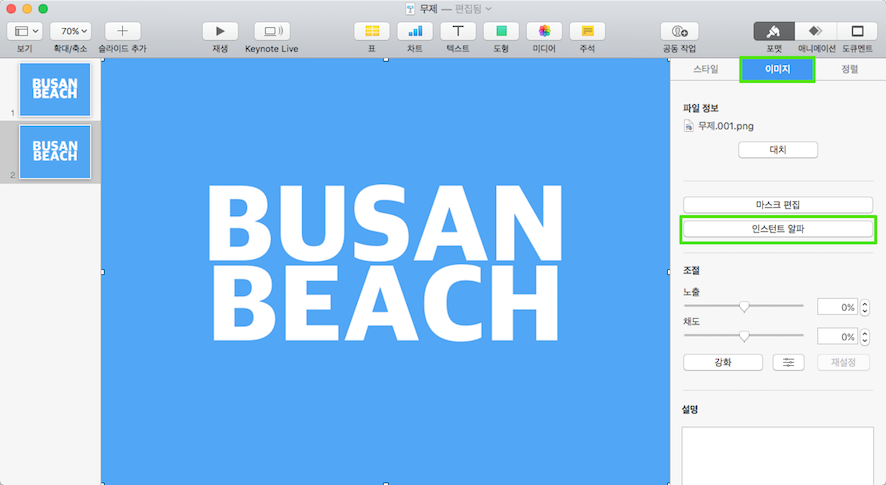
글씨 배경으로 쓸 이미지를 불러와 '정렬▶맨 뒤로' 보내기를 합니다.


'인스턴트 알파'를 선택하고 글씨의 흰색 부분을 'option' 키를 누른 상태에서 마우스로 드래그 선택을 합니다.
※'option' 키를 누른 상태에서 선택하면 같은 색 부분이 모두 선택이 됩니다.

이제 완성이 되었습니다. 글씨에 이미지가 들어간 모습인데요. 뒷부분 이미지를 선택해 이동시켜 원하는 느낌으로 작업을 하시면 되겠습니다.
텍스트 주변부 투명하게 하기
위에 설명한 텍스트 빼기한 상태를 다시 주변부만 투명하게 해보도록 하겠습니다. 맨 위에 나온 것 이미지처럼 이미지에 글씨가 입체적으로 보이게 할 수 있습니다.

'텍스트 빼기' 한 슬라이드를 이미지로 만들고 (파일▶다음으로 보내기▶이미지▶JPEG(고품질) 또는 PNG) 새 슬라이드를 만들어 저장한 이미지를 불러옵니다.

'인스턴트 알파'를 선택합니다.

주변부 색(파란색)을 '인스턴트 알파'를 이용해 투명하게 만듭니다.

텍스트 이미지와 같은 배경 이미지를 불러와 '정렬▶맨 뒤로' 보내기를 합니다.

배경과 텍스트 이미지가 이질감이 없도록 잘 배치해 완성합니다.
좀 보기 좋게 완성을 하려면 텍스트 이미지 설정(색, 밝기, 그림자 등)을 통해 입체감을 줄 수 있습니다.
본 강좌의 방법은 키노트에서 정식으로 지원하지 않아 생각해낸 방법으로 포토샵이나 이미지 에디터보다 퀄리티가 떨어질 수 있습니다. 단, 여러 가지 툴을 거치지 않고 급하게 빠른 작업이 필요한 경우 유용하게 사용할 수 있습니다.
본 내용은 키노트 11.1 버전을 기준으로 하고 있습니다.
'키노트' 카테고리의 다른 글
| [키노트 강좌] 지도 아이콘 만들기 (0) | 2024.03.03 |
|---|---|
| [키노트 강좌] 글씨 음각 효과 만들기 (0) | 2024.02.20 |
| [키노트 강좌] 도형 채우기 이해하기 (0) | 2024.02.15 |
| [키노트 강좌] 스마트 워치 디자인하기 (0) | 2024.02.08 |
| [키노트 강좌] 환경 설정 스위치 만들기 (0) | 2024.02.06 |




